반응형
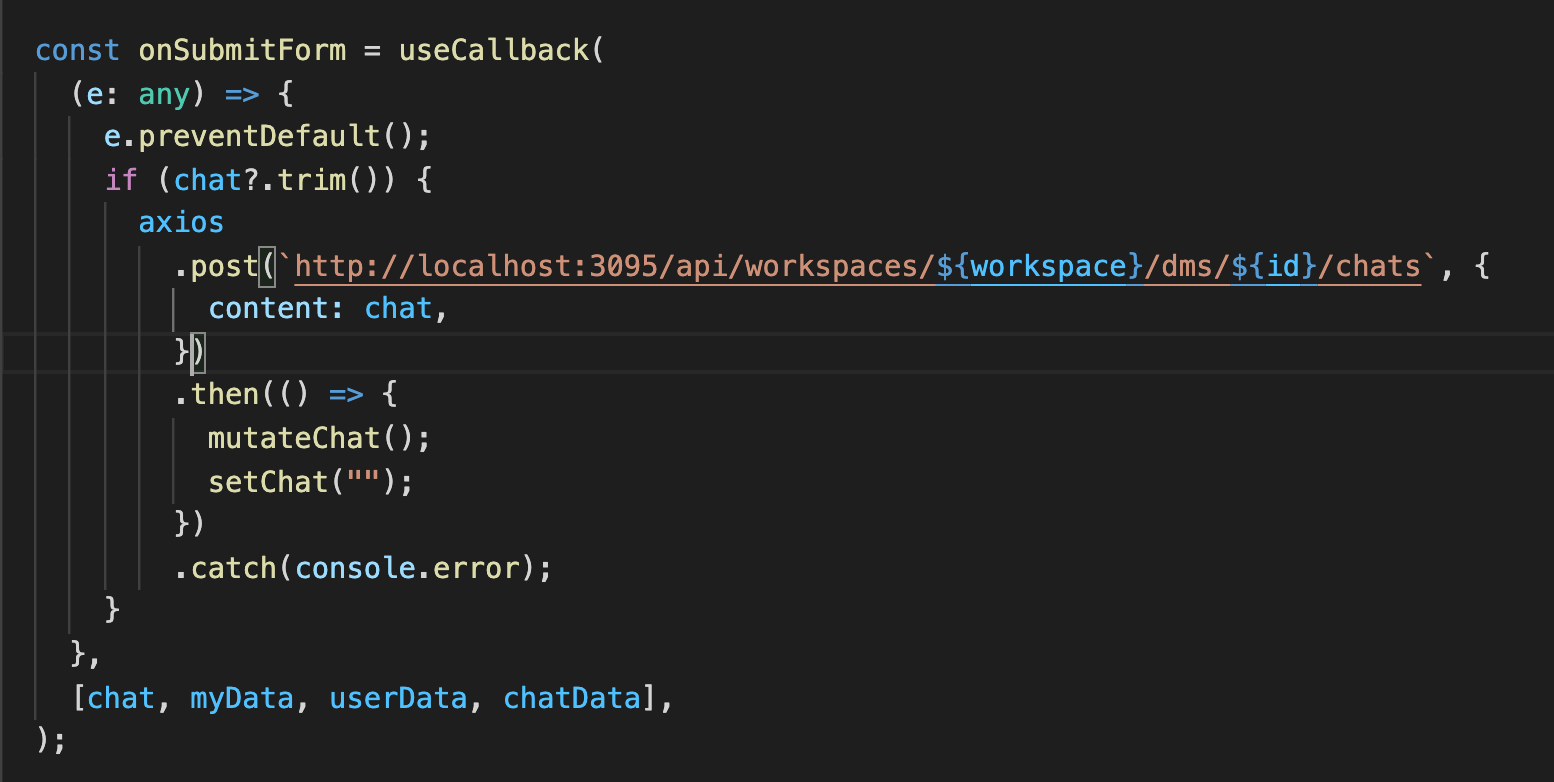
챗 보내는 기능을 구현 중에 Axios api post 중 다음과 같은 에러를 마주하였다.


Request failed with status code 401..?
로그인이 필요하단다. 그치만 나는 login 후 사용자의 데이터를 받아오고 있는 상태
useCallback을 사용해서 캐시 때문에 그런건가? 싶어서 userData, myData, chatData 등 다 추가해보지만 안되는 상황
표준 CORS요청은 기본적으로 쿠키를 설정하거나 보낼 수 없기 때문에,
결과적으론, 수동으로 CORS 요청에 쿠키값을 넣어줘야 하는 데 이를 빼먹었던 것
withCredentials의 값을 true로 설정하여 client 와 server 가 쿠키 값을 공유해주자

해결완료!!
반응형
'Web > react' 카테고리의 다른 글
| [React] react-mentions MentionsInput 한글 두번 입력되는 이슈 해결 (0) | 2022.08.04 |
|---|---|
| [React] CRA 없이 React 개발 환경 구축하기(2) - tsconfig, webpack, plugin 설정 (0) | 2022.06.24 |
| [React] CRA 없이 React 개발 환경 구축하기(1) - npm, eslint, prettier 설정 (0) | 2022.06.23 |
| [NPM] npm i gyp 에러 (0) | 2022.06.22 |
| [NPM] 모듈 삭제시 주의사항 (0) | 2022.05.10 |