반응형
리액트 훅을 커스텀해서 만들던 중
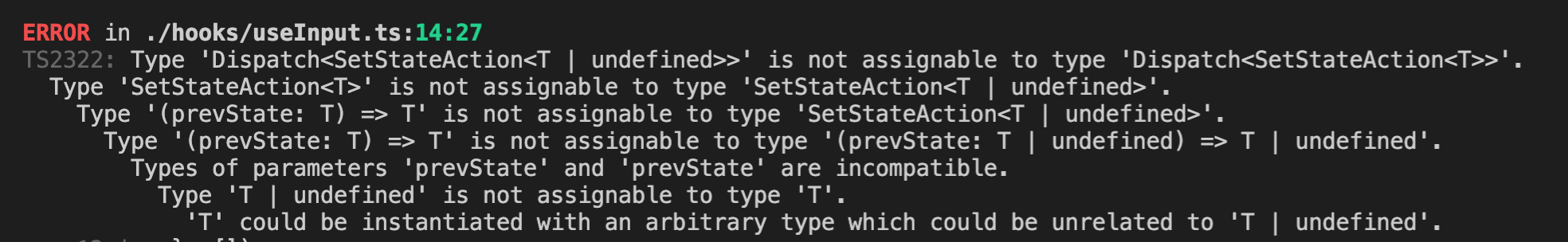
typescript 관련해서 다음과 같은 에러 문구를 만났다

useState의 함수의 타입을 제너럴타입 T만 받는다고 선언해놓고 실제로는 undefined값을 받고 있으니 나는 에러
useState의 초기값을 설정해주면 해결완료
import { useCallback, useState, Dispatch, SetStateAction, ChangeEvent } from "react";
type ReturnTypes<T = ChangeEvent<HTMLInputElement>> = [T, (e: any) => void, Dispatch<SetStateAction<T>>];
const useInput = <T = any>(initialData: T): ReturnTypes<T> => {
// const [value, setValue]: [T, (value: T) => void] = useState<T>(); // 변경 전
const [value, setValue]: [T, (value: T) => void] = useState<T>(initialData); // 변경 후
const handler = useCallback((e: any): void => {
setValue(e.target.value as unknown as T);
}, []);
return [value, handler, setValue];
};
export default useInput;반응형
'Web > typescript' 카테고리의 다른 글
| [TS] Typescript 설정 파일, tsconfig에 대하여 (0) | 2022.06.24 |
|---|
