현재 상태까지는 코드를 수정하고 브라우저를 새로고침해도 반영이 되지 않는다.
코드를 수정하고 npm run build를 한 다음 브라우저를 새로고침해야 반영이 되는 상태이다.
또한, 바뀐 코드던 안 바뀐 코드던 브라우저를 처음부터 불러오기 때문에 속도도 느리다.
Hot Reloading을 통하여 바뀐 코드만 리로드 되도록 하여 브라우저 로드 속도도 빠르게, 코드 수정 후 저장만 해도 바뀐 부분이 바로 반영이 되게 해보자
일단, 이전과 다르게 로컬서버를 띄워놓도록 셋팅이 필요하다
1. 서버 셋팅하기
npm i -D webpack-dev-server
npm i webpack-cli
npm i -D @pmmmwh/react-refresh-webpack-plugin react-refreshwebpack-cli : 개발 서버를 열거나 build 할 수 있음
webpack-dev-server
- hot reload를 가능하게 해준다
- 추후 proxy server 역할도 가능, front에서 back에 요청 보낼 때 거절당할 경우 CORS 에러를 해결해 준다.
- webpack-dev-server에서 자체적으로 type을 제공하므로 @types/webpack-dev-server를 설치할 필요 없음.
(출처 : https://www.npmjs.com/package/@types/webpack-dev-server)
.webpack.config.ts에서 아래 코드 추가하기
import WebpackDevServer // 추가
const config: webpack.Configuration = {
...
// 아래 코드 추가
devServer: { // WebpackDevServer.Configuration
historyApiFallback: true, // react router 사용 시 필요한 설정
port: 3090,
publicPath: '/dist/',
},
};historyApiFallback을 true로 설정하면, history를 이용하여 서버주소 뒤에 login이나 signup과 같이 가짜 주소를 사용할 수 있게 해준다.
localhost:port/login
localhost:port/signup
index.html에서 수정하기
- script src 경로가 ./dist/app.js 로 되어 있는 것을 publicPath 참고하여 아래와 같이 동일하게 만들기
<script src="/dist/app.js"></script>
@pmmmwh/react-refresh-webpack-plugin, react-refresh
import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin'; // 추가
...
module: {
rules: [
{
...
// 아래 env 코드 추가
env: {
development: {
plugins: [require.resolve("react-refresh/babel")],
},
},
...
if (isDevelopment && config.plugins) {
config.plugins.push(new webpack.HotModuleReplacementPlugin()); // 추가
config.plugins.push(new ReactRefreshWebpackPlugin()); // 추가
}
...
추가) fork-ts-checker-webpack-plugin로 성능 높히기
아래 플러그인 설치 후 코드 삽입
> npm i -D fork-ts-checker-webpack-plugintypscript 검사할 시 블로킹식으로 검사함 (블로킹이란 다음 동작을 막음)
해당 플러그인이 typescript 체크와 webpack 실행을 동시에 돌아가도록 하여 성능을 높힘
import ForkTsCheckerWebpackPlugin from 'fork-ts-checker-webpack-plugin'; // 추가
...
plugins: [
...
// 아래 코드 추가
new ForkTsCheckerWebpackPlugin({
async: false,
// eslint: {
// files: "./src/**/*",
// },
}),
...
],
2. 서버 띄우기
마지막으로 package.json에서 dev 명령어 설정해주기
"scripts" : {
...
"dev": "cross-env TS_NODE_PROJECT=\"tsconfig-for-webpack-config.json\" NODE_ENV=production webpack serve --env development",
...
}기존 build 명령어 맨 뒤에 serve --env development 추가해서 dev 명령어를 설정해주면 된다.
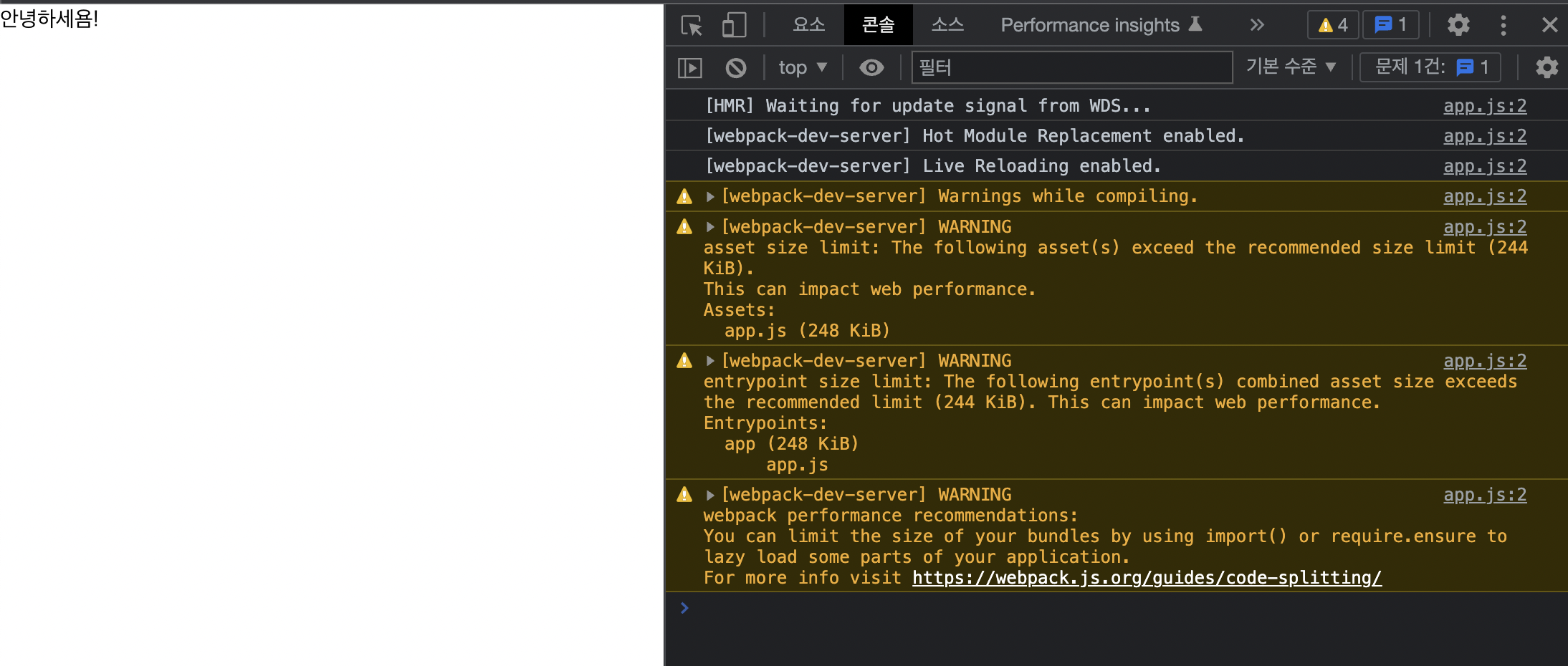
npm run dev 실행하면 localhost:3090으로 브라우저를 띄울 수 있고, wds가 돌아가는 것을 확인할 수 있다.

코드 수정 후 저장해도 브라우저에 바로 반영이 된다. 굿굿
참고: https://github.com/DefinitelyTyped/DefinitelyTyped/issues/27570