Data fetch하기
일반적으로 자바스크립트에서 data을 fetch할 때 Fetch()를 사용하지만, 여기선 Aixios를 사용할 것이다.
1. Axios를 설치 + import 하기
Axios
- Axios는 fetch를 감싼 얇은 레이어라고 볼 수 있다.
- Axios 설치 : npm i axios
- Axios import : import axios from 'axois'; (import Axios from 'axois'; X)
2. Axios.get() 사용하기
omponentDidMount() 에 axios.get( url )을 입력한다.
다음 내가 사용할 Movie API는 노마드표 API (https://yts-proxy.now.sh/list_movies.json)이다


여기서 axios를 변수에 담는 이유는?????? 렌더했으니까 사용할라고!
아직은 웹에서 refreshing 해도 아무일이 일어나지 않는다.
여기서 내가 해야할 일은 axios로부터 온 data를 잡아야 state에서 사용할 수 있다.
axios.get은 빠르지 않기 때문에 자바스크립트에게 componentDidMount()함수가 끝날 때까지 시간이 걸릴 수 있다는 것을 알려주어야 한다.
Async를 이용한 js에게 기다려달라고 알려주는 방법2가지
| 1 | async componentDidMount() | - componentDidMount() 앞에 async을 붙인다. |
| 2 |
getMovies = async() => { await axios } |
- 새로운 함수에 axios.get() 을 담고, componentDidMount()에서 호출된다. - async가 무엇을 기다려야할 지 알려주기 위하여, 함수 내부에 axios 앞에 await를 써준다. |
이때, 공통적인 부분은 axios.get를 가진 함수에게 async가 있다는 것이다.
즉, async는 함수가 비동기라는 것을 알려주고, 자바스크립트에게 기다려달라고 이야기 한다. await는 async가 무엇을 기다려야 할지 알려준다.

3. movie data 가져오기
getMovies 안에서 console.log(movies) 를 찍으면 다음과 같은 movies를 볼 수 있다.

여기서 살펴볼 것은 data 이다. movies를 열면 data 안에 data 안에 movies가 있는 것을 볼 수 있다.
console.log(movies.data.data.movies); 는 세련되지 않기 때문에 es6문법에 맞추어 다음과 같이 수정할 수 있다.


이 다음에 해야 할 일은 무엇일까?
4. movies를 state 안에 넣기
console창에 나온 movies를 state에 넣어준다.

아직까진 웹 화면에 아무 변화가 없다.
Loading을 바꾸어주자.

⭐위와 같이 1개의 setState에서 state에 있는 2개의 상태를 변경을 할 수 있다.
네트워크 탭에서 웹에서 작동하는 지 확인할 수 있다.


5. Movie.js 파일 만들기
movie list가 준비가 되면, We are ready라는 글 대신 진짜 영화 목록을 보여주기 위해 Movie.js 파일 생성을 한다.
이때, 고려해야할 부분은
- state가 필요한지 아닌지 생각해서 class Component/function Component중 무엇을 사용할지 정하기
- 내가 얻어 올 props찾기
이 정도가 되겠다.
Movie는 state가 필요하지 않기 때문에 function component를 사용한다 왜? movie list에 있는 애들이 변하지 않나? 동적데이터가 API에 있기 때문인가? ㅇㅇ 내가 변경시키는 것이 아니라 나는 뿌려주는 역할로 Movie.js
내가 얻고 싶은 props는 API를 살펴보면 알 수 있다. (주소 : https://yts-proxy.now.sh/list_movies.json)
아래 그림을 참고하면 20개의 movies가 있고, 각각의 movies는 id, url, imdb_code, title, title_english 등 엄청난 응답을 불러온다. 응답을 불러온다는걸 여기서도 props을 가져온다고 표현할 수 있나? X 그냥 속성 또는 키라고 할 수 있다.

그래서 타입체크를 할 수 있는 propTypes를 이용하여 내가 원하는 props만을 가져올 것이다. 영화니까 영화에 꼭 필요한 것들은 순번, 제작년도, 제목, 줄거리, 포스터 정도가 되겠다.


위와 같이 .propType를 이용한 배열을 만들고, Movie component도 준비를 해준다.
이제 이 Movie Component는 We are ready를 대신하여 자리를 차지할 것이다.
5. Movie component Render하기
| 1 | App Component의 return에 movie.map() 넣기 | |
| 2 | renderMovie 함수 생성 |
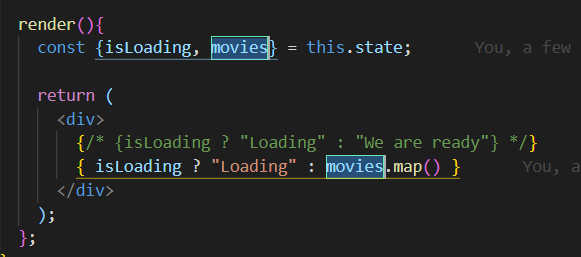
1번 방법으로 Movie component를 rendering 해보자!

무엇이 잘못되었을까? class App component이기 때문에, state로부터 movies를 가져와야 한다.


map()은 항상? 무엇인가를 return 한다!
그 다음으로
- import movies from './Movies';
- map의 return 값으로 <Movie /> 넣어줄 건데 props도 함께 넣어준다.


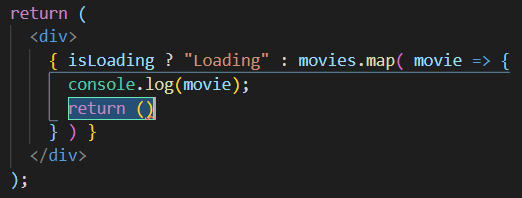
console.log(movie); return 과 {} 를 삭제해주면
오른쪽과 같이 완성이 된다!
state(setState) 에 있는 값(movies)을
render function 에 (App 컴포넌트에)
보여주는 과정이다.
API로부터 data를 가져오고
state를 사용해서 isLoading을 보여주고
data를 기다린 다음
완료되면 가져온 data를 보여준다!!
이렇게 데이터를 불러오는 작업은 끝나고! 이제 남은 건 html, css 꾸며주기이다!
'Web > react' 카테고리의 다른 글
| [NPM] npm i gyp 에러 (0) | 2022.06.22 |
|---|---|
| [NPM] 모듈 삭제시 주의사항 (0) | 2022.05.10 |
| [React.js] 노마드코더 Movie App 서비스 만들기 #3 State (0) | 2019.09.22 |
| [React.js] 노마드코더 Movie App 서비스 만들기 #2 JSX & Props (0) | 2019.09.22 |
| [React.js] 노마드코더 Movie App 서비스 만들기 #1 Setup (0) | 2019.09.13 |

